How-to: Mehrsprachige Websites mit Webflow erstellen

Unser heutiger Blogartikel ist ein How-to, in dem wir Euch zeigen, wie man aus einer einsprachigen Webflow-Website eine mehrsprachige Seite machen kann - und das innerhalb von wenigen Minuten!
Mehrsprachigkeit ist oftmals ein Thema, das einem beim Erstellen der Website Kopfzerbrechen bereitet. Das ist übrigens nicht nur bei Webflow der Fall: Auch wenn beispielsweise TYPO3 und WordPress Mehrsprachigkeit unterstützen, so ist es trotzdem aufwändig. Das liegt unter anderem daran, dass man alles manuell übersetzen muss.
Mehrsprachige Websites in Webflow mit Weglot
Daher zeigen wir Euch heute, wie Ihr Eure Website schnell in eine andere Sprache übersetzen und dafür eine Subdomain anlegen könnt. Dafür nutzen wir Weglot, ein Startup aus Frankreich.

Um auszuprobieren, ob Weglot für Euch eine gute Lösung ist, müsst Ihr erstmal nichts bezahlen. Geht einfach auf weglot.com auf “Try for free”, legt einen Account an und testet die Mehrsprachigkeits-Funktionalität 10 Tage lang gratis. Was Ihr außerdem zur Hand bzw. in weiteren Tabs offen haben solltet: Euren Webflow-Account und Euren Domain-Anbieter-Account.
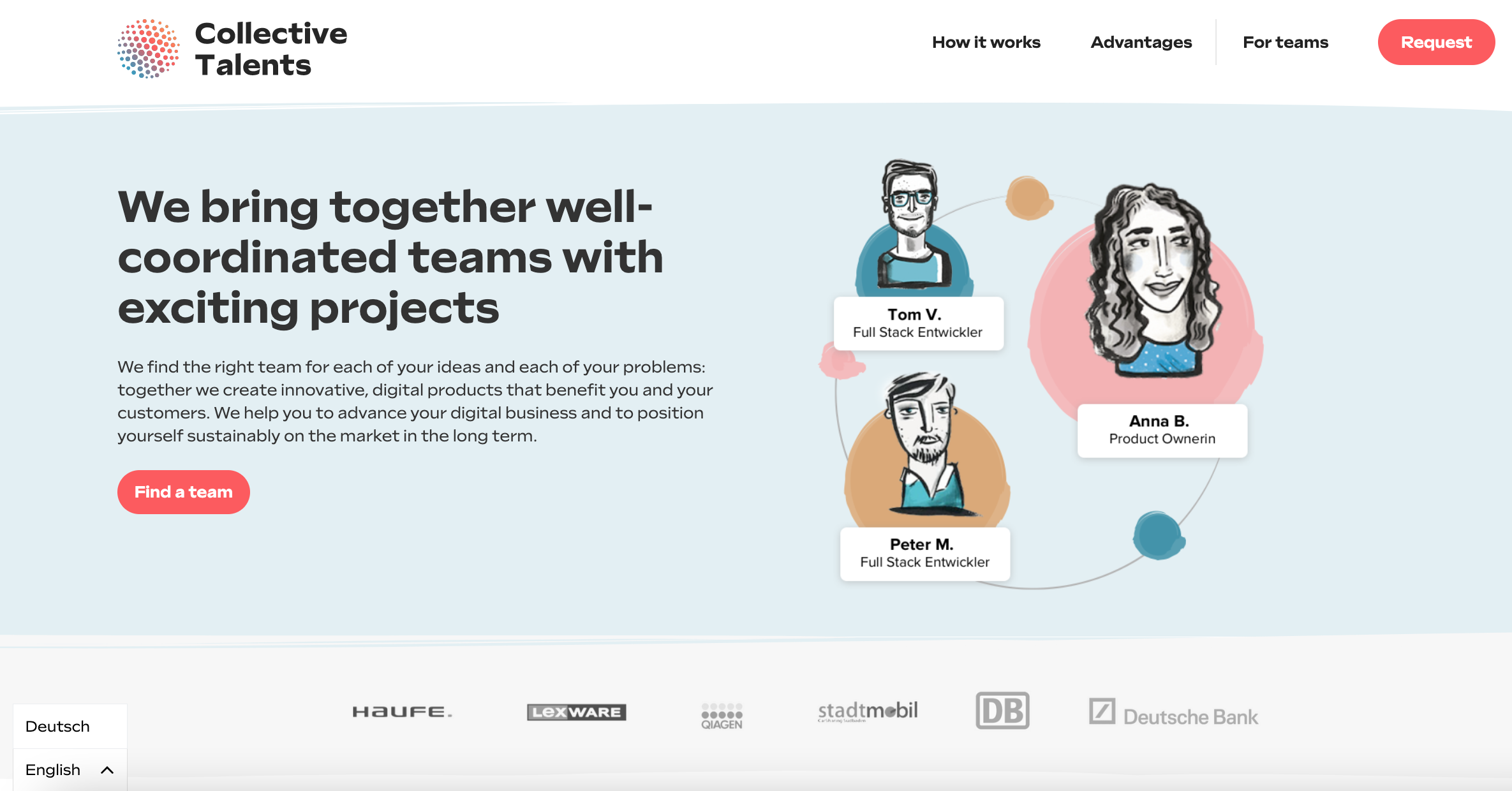
Wir zeigen Euch jetzt am Beispiel von collectivetalents.de, wie Ihr Eure Seite ganz schnell übersetzen könnt. Collective Talents gibt es bisher nur auf Deutsch, daher legen wir heute eine englische Variante davon an.
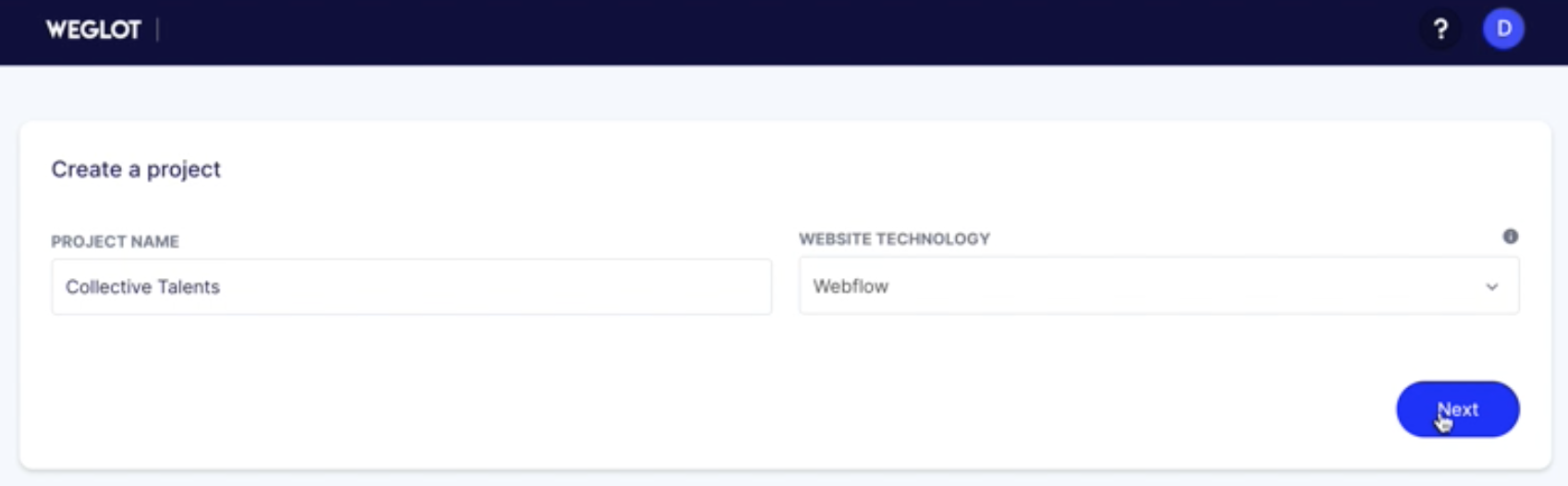
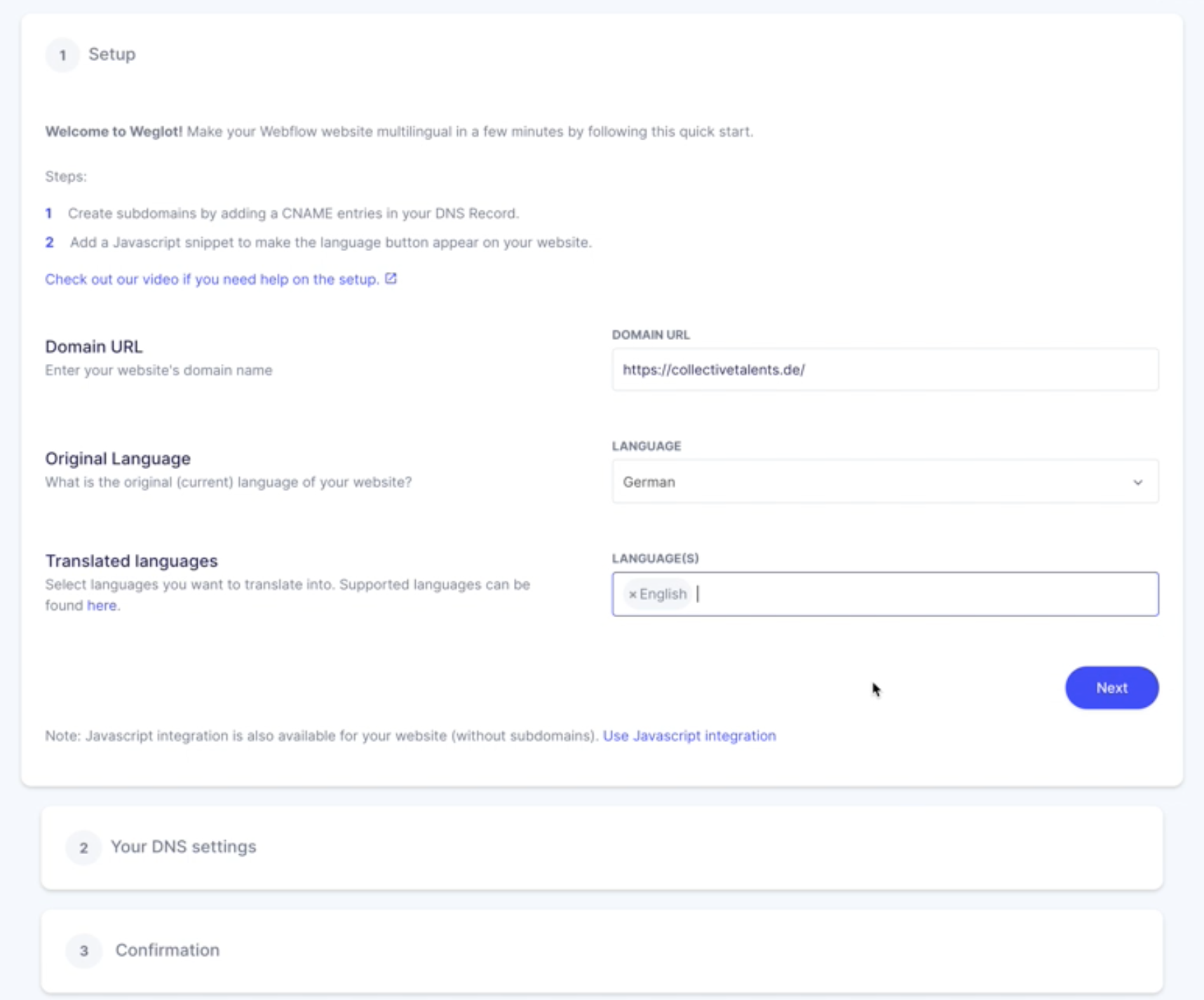
Dafür legen wir in Weglot ein neues Projekt an und tragen unter “Setup” erst einmal die Infos zu Technologie (in unserem Fall Webflow), Domain, Originalsprache und übersetzter Sprache(n) ein.


Dann wird es im nächsten Punkt, “Your DNS Settings”, ein ganz klein wenig technisch, aber keine Sorge: Ihr braucht dafür kein Informatikstudium!
DNS-Einstellungen Eurer mehrsprachigen Webflow-Website
Es geht um die Einstellungen bezüglich der Domain - der für die übersetzte Seite neu anzulegenden Subdomain, um genau zu sein. Die Domain unserer Beispielseite collectivetalents.de liegt bei Gandi, daher zeigen wir Euch, wie es dort funktioniert. Andere Domain-Anbieter funktionieren aber ähnlich.
Für die Subdomain braucht Ihr einen neuen CNAME. In Gandi legen wir also einen neuen CNAME für “en” an, um die Subdomain en.collectivetalents.de erstellen zu können. Dafür gehen wir in unserem Gandi-Account auf den Sidemenu-Punkt “Domain” und dann im Menü auf “DNS Records”. Dort können wir auf den Button “Add record” klicken und alle benötigten Infos angeben: Type ist CNAME, Name ist das Subdomain-Sprachkürzel, das der Domain vorangestellt werden soll (in unserem Fall also “en” für Englisch) und den Hostname könnt ihr unter dem Punkt “Your DNS Settings” aus Weglot heraus kopieren, indem Ihr einfach auf den Button “Copy DNS” klickt. Dann einfach in Gandi auf “Create” klicken - und schon ist die en-Subdomain so gut wie fertig!

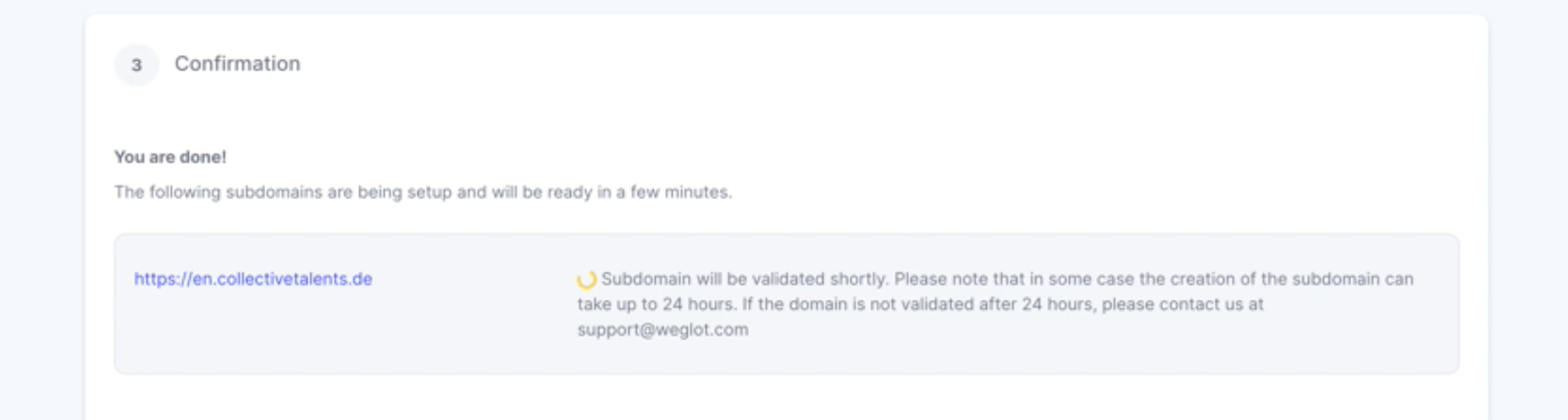
Zurück im Weglot-Account klicken wir bei “Your DNS Settings” auf “Check DNS”. Weglot prüft dann, ob alles passt, und erstellt auf der Subdomain die automatische Übersetzung unserer Website. Das DNS-Checken kann ein paar Minuten dauern - man sieht es rödeln.

Custom Code in Webflow für Eure mehrsprachige Website
In der Zwischenzeit können wir uns aber schon mal um den nächsten Punkt kümmern: “Add the Javascript code”. Das klingt auch wieder ein bisschen technisch, erfordert aber keine eigenen Programmierkenntnisse!

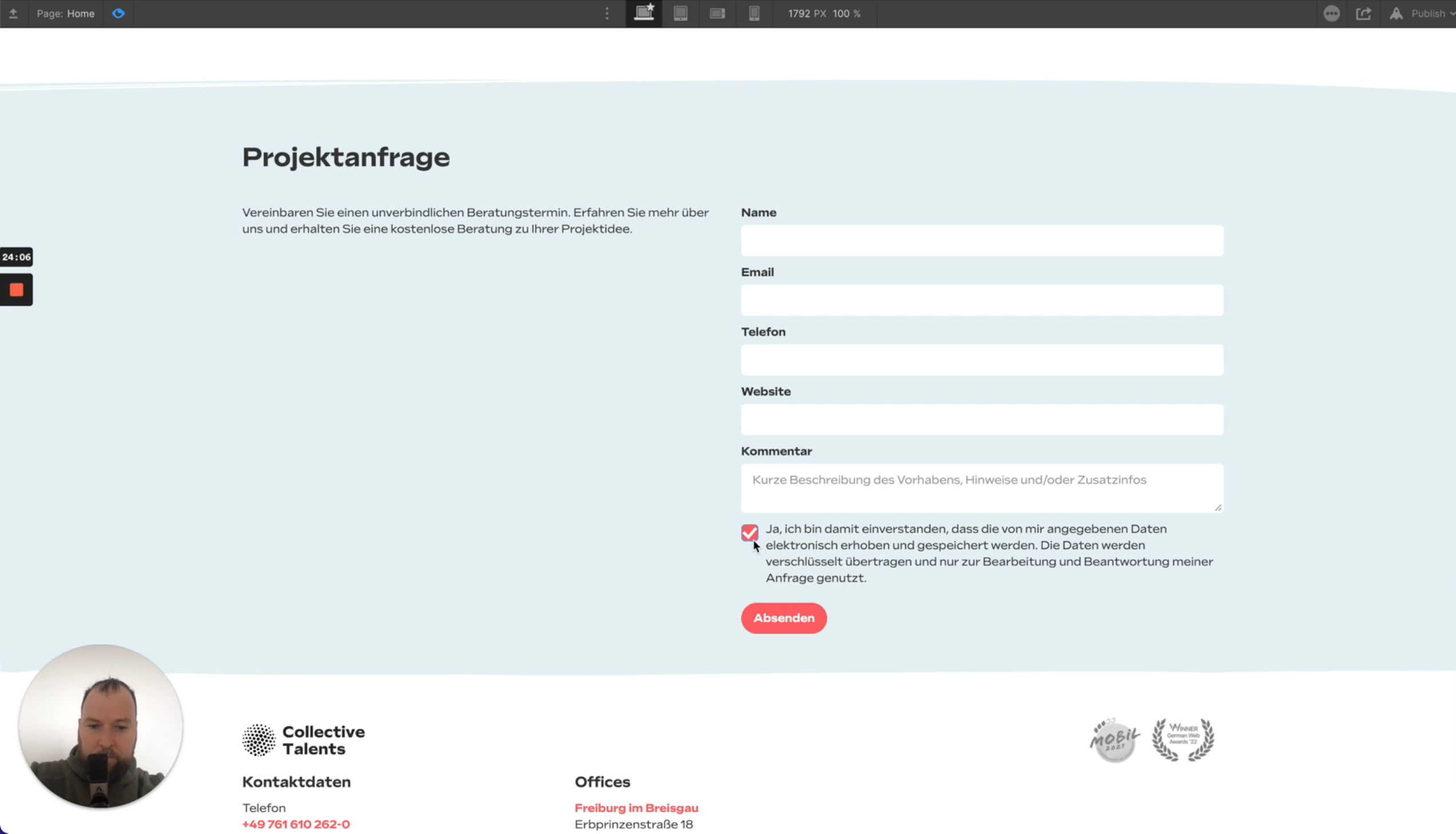
Damit Website-User zwischen der deutschen und der englischen Version der Website hin- und herwechseln können, benötigen wir einen Sprachwechsler. Weglot hat den programmierten Code, also einen Code-Schnipsel, schon fertig, um einen Sprachwechsel-Button unten links auf unserer Website anzuzeigen. Diesen Code-Schnipsel müssen wir nur aus Weglot raus kopieren und bei Webflow in den Custom Code unserer Seite einfügen. Dafür gehen wir in Webflow oben links zu den Projekteinstellungen: Project Settings > Custom Code. Dort fügen wir den Custom Code ein. Wichtig: Der Custom-Code-Schnipsel muss in den Header, also unter “Head Code” eingefügt werden!

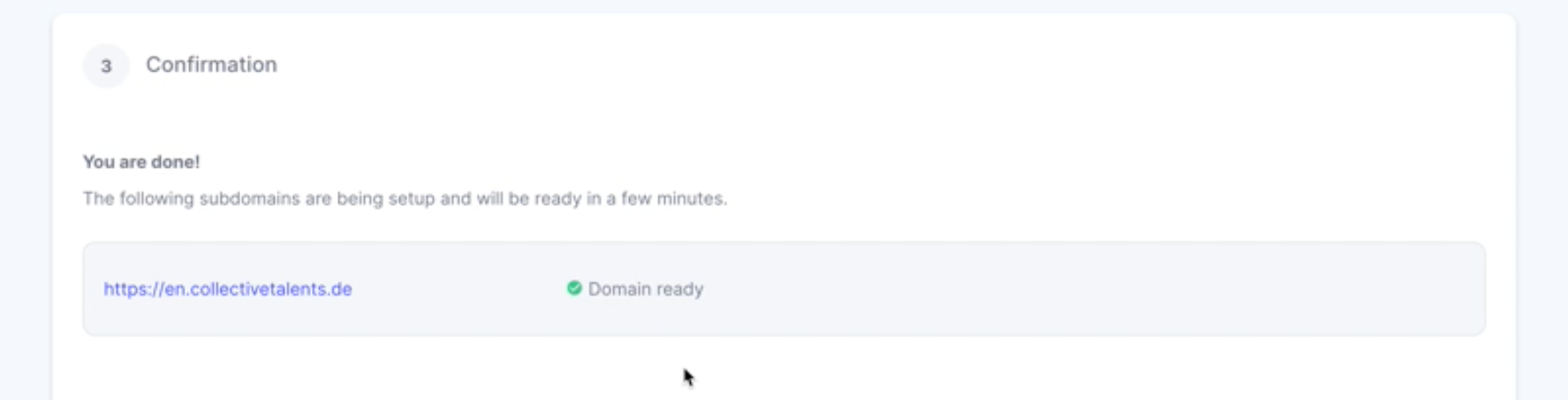
Wenn der Custom Code in Webflow gespeichert und veröffentlicht ist und Weglot zwischenzeitlich die DNS-Einstellungen fertig geprüft hat, ist die neue Subdomain auch schon fertig! Das sehen wir daran, dass in unserem Weglot-Account nun “Domain ready” angezeigt wird.

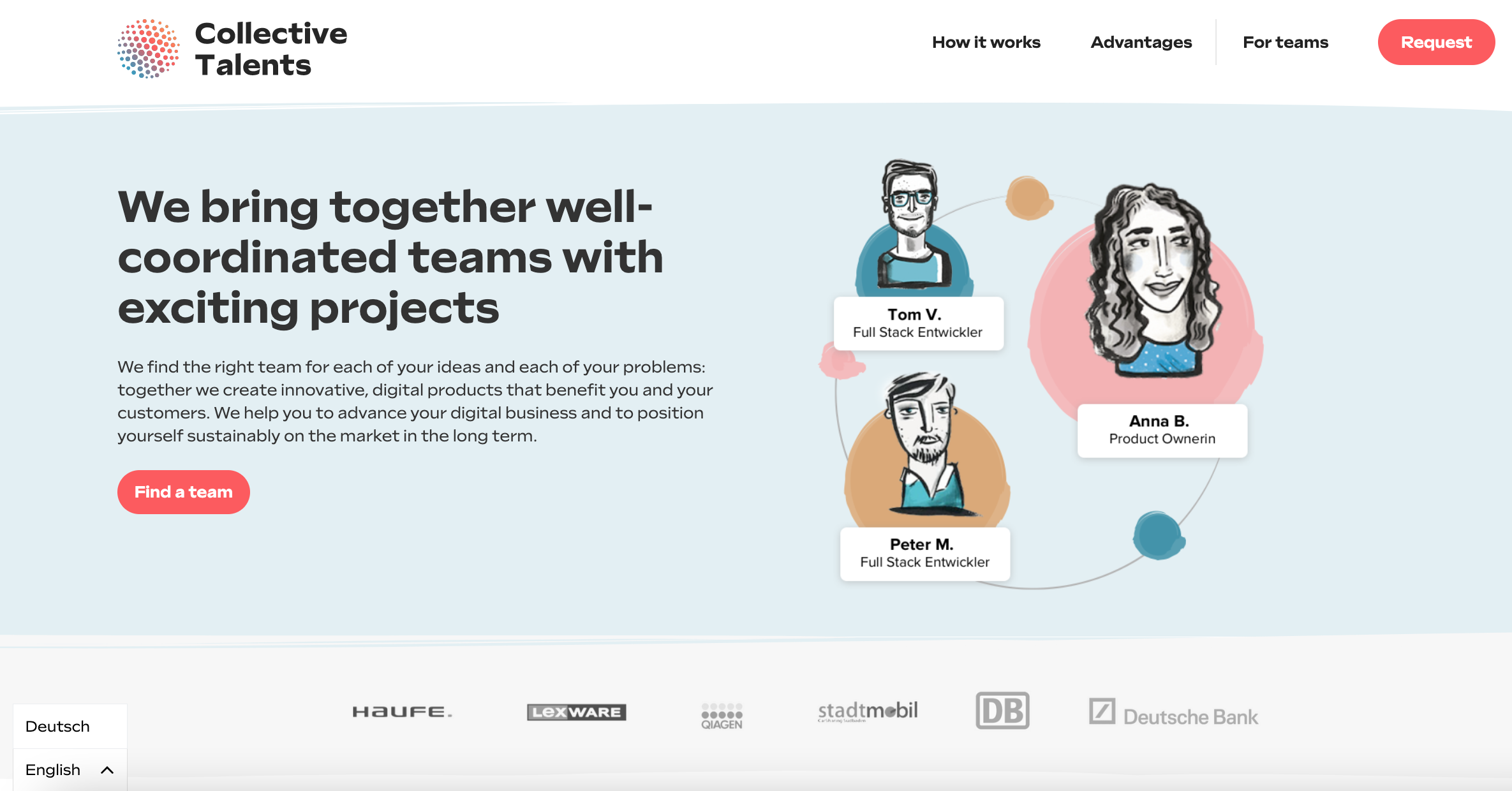
Dann müssen wir dort nur noch ganz unten auf “Finish” klicken - und können uns direkt unter en.collectivetalents.de die englische Variante unserer Website anschauen!
Tada!

Manuelle Anpassungen der Übersetzung Eurer mehrsprachigen Webflow-Website
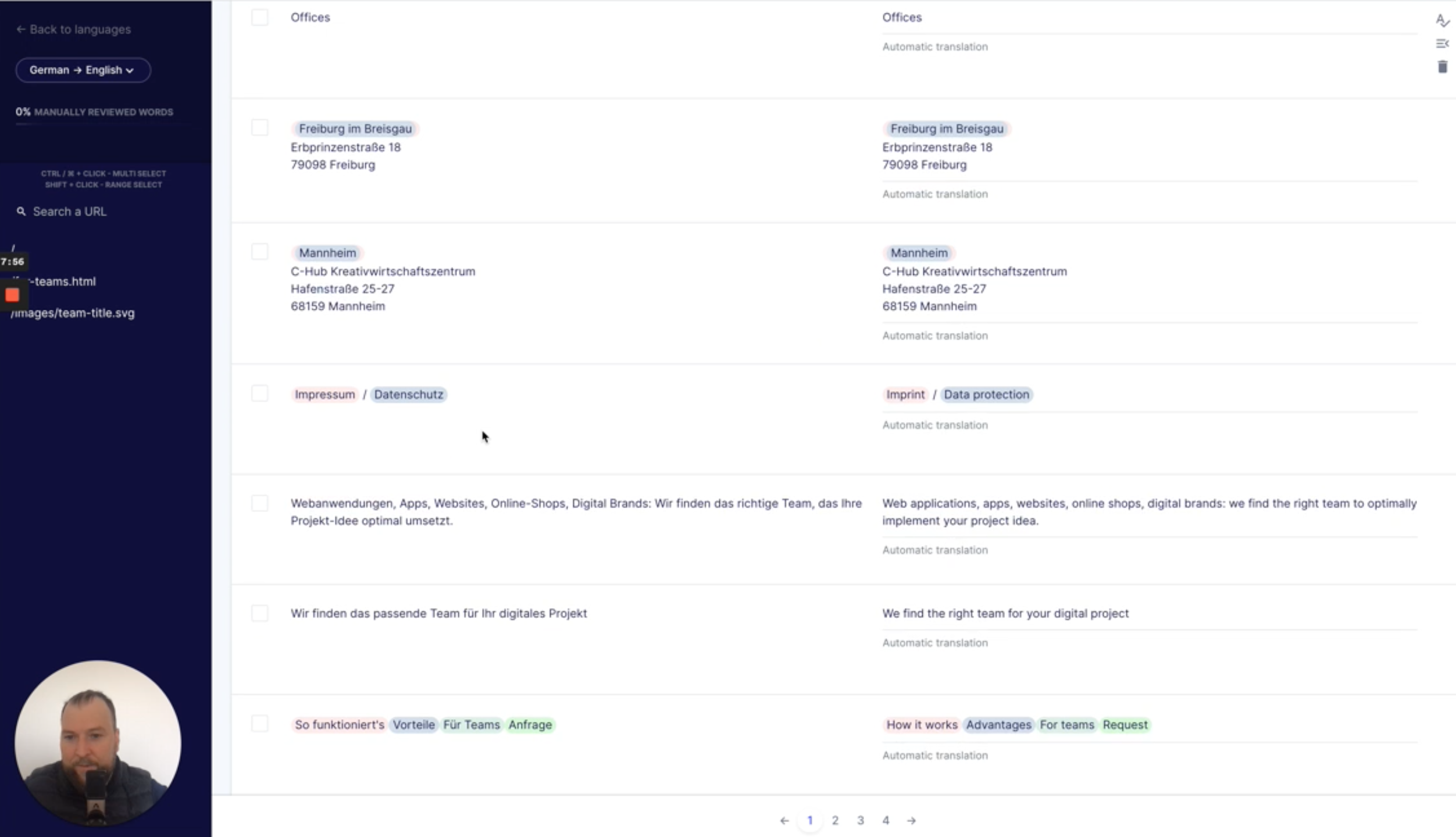
Hierbei handelt es sich natürlich um automatische Übersetzungen, die eventuell noch nicht ganz perfekt sind. Aber das ist kein Problem: In unserem Weglot-Account können wir die automatischen Übersetzungen manuell anpassen. Unter dem Menüpunkt “Translations” können wir die Sprachen und alle Einzelübersetzungen einsehen und die Übersetzungen auch anpassen.

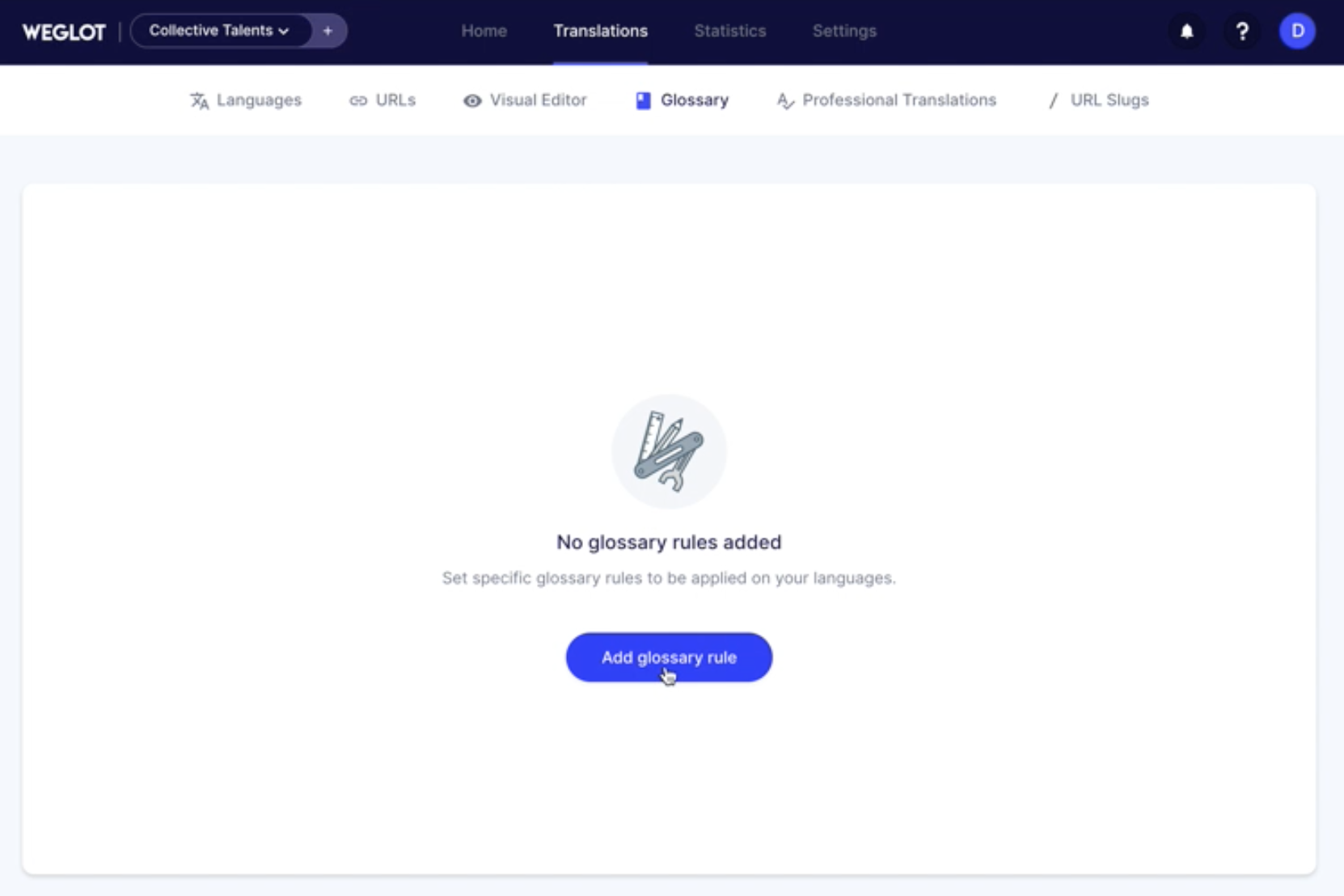
Außerdem gibt es die Option “Glossary”. Dort können wir ein Glossar mit Regeln für einzelne Begriffe anlegen, die wir anders übersetzt haben wollen.

Für besonders gute Übersetzungen können wir natürlich auch einen professionellen Übersetzer engagieren - auch das geht unter “Professional Translations” direkt in unserem Weglot-Account!
Wir finden, Weglot ist eine sehr coole Lösung für mehrsprachige Websites, da man die automatisierte Vorübersetzung sofort bekommt und danach manuell optimieren kann. Was denkt Ihr?
Mehrsprachige Websites mit Webflow: Unser Video-Tutorial
Dieser Blogartikel basiert auf einem Video-Tutorial von Daniel. Wenn Ihr Euch also nochmal von Daniel durch Weglot, Gandi und Webflow führen lassen wollt, findet Ihr das Video hier auf unserem /gebrüderheitz-YouTube-Kanal!